|
必須のタグは前章で述べた通りだが、その意味が解らないといけない。それぞれに意味が有る。また、タグというものの基本を押さえておく必要がある。
-
タグの定義
タグとは、HTML文中に出てくる"<"と">"(それぞれ半角英子)で囲まれた部分をタグと指す。これで多様な制御を行う。タグの中に在る単語をエレメントと言う。タグには始まりと終わりの印があり(一部のタグには終わりが無いものも在る)、それに囲まれた部分がその効果が適用される範囲となる。
|
<要素 属性#1=xxxx 属性#2=xxxx・・・・・・・・・・>
|
開始タグ |
効果の及ぶ内容 |
|
</要素> |
終了タグ |
また、内部に更に重ねる事も可能です。
|
<要素1 属性#1=xxxx 属性#2=xxxx・・・・・・>
|
開始タグ1 |
効果の及ぶ内容 |
要素1の適用範囲となる |
<要素2 属性#1=xxxx 属性#2=xxxx・・・・・・> |
開始タグ2 |
効果の及ぶ内容 |
要素1と要素2の適用範囲となる |
</要素2> |
終了タグ2 |
効果の及ぶ内容 |
要素1の適用範囲となる |
</要素1> |
終了タグ1 |
-
してはいけないこと
タグは正しく記述しないとうまく表示に反映されないので注意しよう。よくあるバグは以下の様なものがある。
それぞれクリックし表示してみて、ソースを更に観てみよう。
- タグが全角(日本語入力)になっている。
ここまで酷くはしないだろうが、よく初心者がやってしまう過ち。よく見ると違うので注意すべし。タグは必ず半角で。大文字・小文字は無関係。
- 終了タグが必要なのに付けてない。
これはブラウザによっては表示が全く消える場合もある。IEだと多少親切に出してくれるが、Netscapeだと全く表示されない。試しにNetscapeで出してみよう。こうすれば簡単に出すことが出来る。
- まず上記をクリックしてブラウザで出したら、それのアドレスバーのアドレス部分をコピー。
- Netscapeを起動する。
- NetscapeのアドレスにペーストしEnter。
すると表示されるが何も出ない。ソース表示をすると何か在る、という状態になる。Netscapeの方がバグチェックには厳しいので観てみる事に心掛けよう(このページもNetscapeだとバグりますが、内部で扱うのでIE専用ページにしてます、本来はいけません)。
- タグがまたがっている。
これはタグが重なった場合ですが、以下の様にまたがっています。
<SPAN>xxxxxxx<B>xxxxxxxx</SPAN>xxxxxxx</B>
文法的には誤り。IEでは親切に表示してくれますがNetscapeだと表示が違う状態になります。こういった記述は保証されないと解釈して下さい。
-
HTML内での文字の特性と注意点
HTMLを記述する際には、その他いくつか注意する点がある。
- 空白,改行やタブは無視される。
ソースには半角スペース・タブ・改行が様々入っているが、表示は1行になる。これを意図的に用いてソース見やすくする方法を考えるべきである。ただ、実際には多少のスペースが表示されるので、連続した行中ではソースの改行はすべきではない。
- 機種依存文字は表示が変わる。
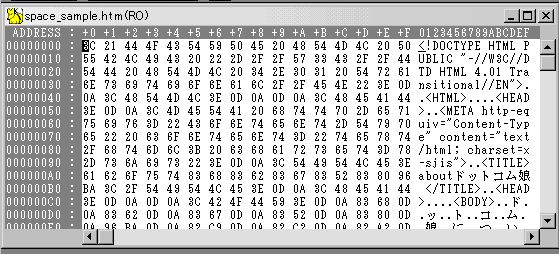
これはMacとWindowsで文字コードが違うからである。HTML文書はバイナリデータであり、その数値によってどの文字を出すかはOSに依存する。実際にHTMLのデータを16進数で観てみると以下の様になる。右に在るのがテキストエディタで出る文字である。

この数値(文字コード)を解釈して表示する仕組みがOSにあるが、それで機種によって表示される字が変わる。具体的には①②③やⅠⅡⅢ等である。これらはMacとWindows解釈が違う。また、同様の理由で半角カナは使ってはいけない。これはUNIX系OSでは解釈が全く別の機能に割り当てられている故である(機能を持ったコードとは改行等で、上記では0D0Aとなっている様な文字表示に現れないものを指す、他のOSではそういう部分に半角カナが割り当たっているという事)。
- タグに用いる文字は特殊な入力が必要。
タグは"<xxxx>" という書き方をする。"<"と">"は、HTMLソース上に書いても表示はされない、タグとして認識されてしまうからである。例えば、以下の様に表示したかったとする。
変数x<yが成り立つとき、
変数a>0の場合はax<ay
変数a<0の場合はax>ay
(各変数は正数とする)
こんなのは"算数"だよな。
その為に、以下のコードを書いたとする。
何故こうなってしまったかというと、数式中の"<"や">"は、タグと間違われてしまっているからである。こういった文字の記述には何を用いれば良いのかは、仕様で定義されている。
ソース
|
表示
|
< |
< |
> |
> |
& |
& |
"e; |
" |
&#xXXXX
(XXXXはISO10646で規定された
16進文字コード) |
コードで指定された文字 |
(このうち最下段で解説したものは文字コードを直接指定するものである。通常は余り用いない)
上記の算数を正しく記述する場合は、以下の様になる。
以上の事に注意を払う事が必要になるが、ブラウズして観れば一目瞭然なので、そういった場合にこの章を観るように心掛けるべし。
-
タグの記述方法を考える
タグを記述する際の注意点を考えると、開始と終了がまず巧くできているかがポイントとなる。そのためには、そのミスを出来る限り無くす術を考慮する必要が出てくる。開始・終了の状態を解りやすくするのが手っ取り早い。具体的にはタグでネストする(右にずらしていく)という方法である。半角スペース
は無視されるので、それを利用すると良い、Tabでも同様の事が可能である。
自分で見やすい様に、尚かつミスを少なくすべく考えよう。通常はレイアウトを設定する部分で改行とインデントするのが望ましい。
|