|
HTMLというのは仕様の呼び名であり、WWWの書式を規定したものである。
-
HTMLの出所と概要
HTMLが何処でどうやって規定されているかを解説する。
-
制作する上での仕様準拠とDTD宣言
HTMLの仕様は幾つか存在し、どの仕様に従って記述しているかを記すのがDTD宣言で、それをHTMLの先頭で宣言する必要がある。これをブラウザが判定して、レンダリングをどうするかが決定される。無くても一応はブラウズ可能だが、それはブラウザが勝手に判断するということで無い場合は表示がどうなるか保証されないということになる。必ず入れよう。最新のHTML仕様とDTD宣言の書式を並べると以下のようになる。
- HTML4.01 Strict DTD
(廃止予定の要素や属性とフレーム関連を除く、すべての要素と属性が定義 )の場合
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
- HTML4.01 Transitional DTD
(フレーム関連を除いて、廃止予定の要素や属性を含んだすべての要素と属性が定義)の場合
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
- HTML4.01 Frameset DTD
(フレーム関連と廃止予定の要素や属性を含むすべての要素と属性が定義)
の場合
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN"
"http://www.w3.org/TR/html4/frameset.dtd">
これらの何れを 使うかという選択をしなくてはならないが、タグの適用範囲が広いのがTransitionalかFramesetなので、取り敢えずこれにして置けば旧来のタグを用いた場合の過ちは少ない。廃止予定とあるのは、旧来のバージョンに在るが新バージョンには無い、今後は廃止する予定のタグ(つまり使えなくなる可能性のあるタグ、<FONT>等)のことで、使わないのが望ましい。最新バージョンで代替するもの(StyleSheet)が用意されている。
-
文字セットの宣言
HTMLは前項で示したとおり、データファイルとしてはバイナリデータである。これを解釈して、何の文字かを判定し、どのフォントを表示するかをブラウザが判定する。何の言語かはそのデータからは判らないので、どういった言語で記述しているかを宣言しなくてはならない。文字セットの宣言には、以下の書式が用いられる。
<META http-equiv="Content-Type" content="text/html;
charset=Shift_JIS">
例では、文書の文字セットが「シフトJIS」であることを示している。JISの場合は「iso-2022-jp」、EUCの場合は「EUC-JP」を指定する。これは、編集するアプリケーションに委ねられている。notepadならこれで構わない。日本語のサイトなのにソース表示で文字化けする場合もあるが、こういった場合は文字コードがEUC(各国の言語を一つのコード体系にしたもの)になっている場合である(EUCのサンプル )。ちなみに、他の国の言語にすると文字化けする(化けた )。ちなみに、他の国の言語にすると文字化けする(化けた )。
他のコードがどういうものが在るかは、各国のサイトに行ってみれば判る、例:ドイツのIBM。ISOという国際団体でコードが割り振られているので、それで指定しても良い。 )。
他のコードがどういうものが在るかは、各国のサイトに行ってみれば判る、例:ドイツのIBM。ISOという国際団体でコードが割り振られているので、それで指定しても良い。
何処の言語に合わせて文字コードを解釈するかという定義をするので、他の国の文字コードに該当するフォントは当然ながら違う文字になるが、無くともIEやNetscapeの表示が巧くいくのは設定がなされているからである。

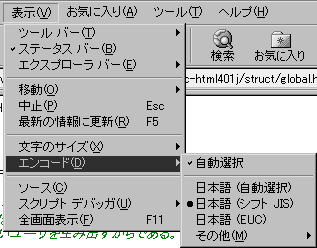
IEのメニューから辿ると、現在の設定がどうなっているかが判る。
|